Гайдар Магдануров Владимир ЮневASP.NET MVC Framework
ГЛАВА 1 Знакомство с MVC Framework
Первая глава книги посвящена знакомству с подходом разработки веб-приложений на платформе ASP.NET с использованием MVC Framework. Поскольку эта книга рассчитана на разработчиков с разным опытом создания программного обеспечения, прежде чем рассматривать подход к разработке веб-приложений на основе MVC Framework, мы поговорим об основных принципах архитектуры MVC. Прочитав эту главу, вы узнаете об основных компонентах MVC Framework и о том, как эти компоненты находят свое отражение в коде приложения.
Если вы уже знакомы в общих чертах с MVC Framework, можете смело пропустить эту главу и перейти к более детальному изучению составляющих MVC Framework в последующих главах.
Паттерн проектирования MVC
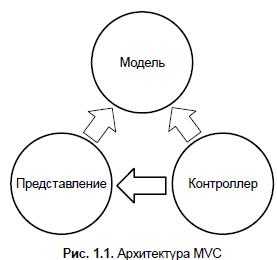
Аббревиатура MVC, давшая название MVC Framework, скрывает в себе всю суть архитектурного подхода построения приложений по принципу MVC: модель, представление и контроллер — это те компоненты, из которых состоит каждое приложение, созданное в этой парадигме.
Приложение, построенное с использованием паттерна проектирования MVC, разбивается на три слабосвязанных между собой логических компонента.
□ Модель — компонент приложения, отвечающий за взаимодействие с источником данных (база данных, XML-файлы, файловая система и т. п.), а также содержащий описание объектов, описывающих данные, с которыми работает приложение.
□ Представление — компонент, отвечающий за отображение пользовательского интерфейса — в случае веб-приложения HTML-разметки или других форматов данных, принимаемых вызывающим клиентом.
□ Контроллер — компонент, содержащий логику приложения. В контроллере описана логика взаимодействия с пользователем — в случае веб-приложения логика обработки HTTP-запросов к веб-приложению. Контроллер взаимодействует с объектами модели, которые, в свою очередь, влияют на представление.
Графическое представление архитектуры MVC приведено на рис. 1.1.

Важно отметить слабую связанность компонентов между собой. Компонент модель автономен и не зависит от реализации контроллеров и представлений, его реализация не зависит от реализации остальной части приложений.
С точки зрения контроллера и представления модель представляет собой черный ящик, из которого приходят или в которой помещаются определенные объекты. Говоря простым языком, модель предоставляет контроллеру и представлению некоторый контракт, в соответствии с которым все три компонента системы работают с данными в одинаковом формате.
Преимущество такого подхода можно продемонстрировать на примере из жизни. В свое время один из авторов книги работал над Windows-приложением для ведения небольшой складской базы. Это приложение было построено на базе Windows Forms, в полной мере подход MVC не использовался, однако в приложении был выделенный автономный компонент для работы с данными — модель. В дальнейшем, когда потребовалось создать веб-приложение для доступа к складской базе данных из внутренней сети и Интернета, сборка, содержащая компонент модель, была подключена к проекту веб-приложения и использовалась совместно с работающим на сервере Windows Forms-приложением. В дальнейшем этой же моделью данных воспользовались веб-службы, которые были разработаны поверх складской базы данных.
Компонент представление отображает состояние объектов модели, которое модифицируется контроллером. Представлению недоступны сведения о внутренней реализации контроллера, а также работа представления не зависит от того, каким образом было модифицировано состояние объектов модели. Задача представления очень проста — отображение актуального состояния объектов модели.
Компонент контроллер не зависит от внутренней реализации модели и представлений, используемых для визуализации состояния модели, с которой работает контроллер. Задача контроллера заключается в том, чтобы получить запрос от пользователя, обработать его и подготовить коллекцию данных, которые будут использованы представлением.
Независимость контроллера и представления позволяет просто заменять представления без необходимости модификации контроллера, что позволяет упростить модификацию системы и получить дополнительное преимущество — использование разных представлений для различных клиентов. На примере из жизни преимущества такого подхода продемонстрировать очень легко. Перед одним из авторов книги как-то встала задача создать версию веб-сайта для мобильных устройств. Поскольку сам проект был разработан с использованием подхода MVC, задачу удалось решить очень просто — в момент обращения к той или иной странице происходила проверка типа браузера пользователя, и в соответствии с этим автоматически подставлялось представление, оптимизированное под этот браузер. При этом не пришлось изменять логику самих контроллеров и URL-адреса.
История паттерна проектирования MVC
Подход к разработке программы с использованием разбиения на компоненты "модель", "представление" и "контроллер" был предложен в 1979 году норвежским ученым Тригве Ринскаугом, когда он работал в исследовательском центре Xerox в Пало Альто. Реализован подход был на языке Smalltalk для графических интерфейсов настольных систем. Тогда веб-приложения еще даже не маячили на горизонте, однако проблема разделения программной логики и интерфейса стояла остро — различные операционные системы предлагали разные подсистемы для отображения графического интерфейса, и при необходимости переноса приложений между платформами возможность повторного использования программной логики при изменении только кода, работающего с графической подсистемой, оказалась весьма кстати.
После того как Интернет прочно вошел в жизнь пользователей по всему миру, появилось большое количество языков, платформ и технологий разработки приложений. Для веб-приложений используются различные подходы разработки, и MVC является одним из наиболее популярных. Убедиться в этом просто, достаточно поискать с помощью любой популярной поисковой системы информацию о библиотеках для реализации подхода MVC.
Даже быстрый поиск позволяет получить большое количество результатов: Maverick.NET, Monorail, ProMesh.NET, PureMVC, Mach-II, Model-Glue, FuseBox, Aranea, Cocoon, Grails, GWT, Spring, Struts, Stripes, Tapestry, WebObjects, Wicket, JSF, SproutCore, Wawemaker, Dojo, Catalyst, CGI:Application, Solstice, Gantry, CakePHP, Joomla, Odin Assemble, Prado, Solar, Zand Framework, Symfony, Django, Pylons, Enthought, Zope, web2py, Camping, Merb, Nitro, Ramaze, Ruby on Rails, XForms.
В ноябре 2002 года паттерн MVC был выбран для поддержки в новом стандарте веб-форм XForms, входящем в спецификацию XHTML 2.0, на момент написания этой книги все еще находящейся в статусе черновика.
В декабре 2007 года на суд публике была представлена первая предварительная версия ASP.NET MVC Framework, финальная версия 1.0 которого была выпущена в марте 2009 года.
Преимущества подхода разработки MVCИспользование MVC Framework для веб-приложений на базе ASP.NET приносит ряд преимуществ при разработке и поддержке решений. Выделим три основные преимущества, с которыми разработчик сталкивается, едва приступив к разработке.
1. Полный контроль над кодом разметки
При использовании подходов к разработке веб-приложений, предполагающих автоматическую генерацию кода разметки, таких как WebForms для ASP.NET, разработчик теряет контроль над финальной разметкой, которую получает браузер пользователя. В результате полученные страницы могут не удовлетворять требованиям конечного пользователя — некорректно отображаться в некоторых браузерах или содержать избыточный код разметки.
Полный контроль над разметкой может быть особенно важен, если в веб-приложении активно используется код, работающий на стороне клиента в браузере пользователя.
2. Расширяемость
Компоненты MVC Framework разработаны таким образом, чтобы обеспечивать максимальную расширяемость самой библиотеки. Имеется возможность использования разных библиотек для обработки представлений, собственных алгоритмов создания объектов контроллеров, а также расширение внутренних механизмов функционирования компонентов библиотеки.
Поскольку все компоненты в MVC Framework могут быть расширены или заменены на собственные, разработчики могут воспользоваться MVC Framework в качестве основы для создания собственной среды разработки веб-приложений, как это часто делают веб-студии, работающие над множеством проектов. В этом случае MVC Framework задает общее направление и стиль разработки веб-приложений, предоставляя разработчику полную свободу выбора уровня абстракции и подходов, используемых в проектах. Можно сказать, что MVC Framework позволяет сделать разработку вебприложений настолько простой или настолько сложной, насколько этого хочет сам разработчик.
Кроме того, стоит особо отметить, что полный исходный код библиотеки MVC Framework доступен публично и распространяется под лицензией, допускающей модификацию исходного кода для собственных нужд.
3. Простота автоматического тестирования
За счет того, что компоненты "модель", "представление" и "контроллер" практически независимы друг от друга, значительно упрощается автоматическое тестирование логики работы веб-приложений.
Если для тестирования программного кода логики, содержащегося в контроллерах, нет необходимости использовать "боевые" данные из реального источника данных, то можно подменить модель версией, созданной специально для тестирования и предоставляющей только минимально необходимый набор данных для целей тестирования и максимальную производительность. При этом вовсе нет необходимости использовать код представлений, что существенно упрощает написание автоматических тестов, поскольку работа идет только с кодом логики, а не с генерируемой браузером разметкой.
Использование MVC Framework для веб-приложений на базе ASP.NET приносит ряд преимуществ при разработке и поддержке решений. Выделим три основные преимущества, с которыми разработчик сталкивается, едва приступив к разработке.
1. Полный контроль над кодом разметки
При использовании подходов к разработке веб-приложений, предполагающих автоматическую генерацию кода разметки, таких как WebForms для ASP.NET, разработчик теряет контроль над финальной разметкой, которую получает браузер пользователя. В результате полученные страницы могут не удовлетворять требованиям конечного пользователя — некорректно отображаться в некоторых браузерах или содержать избыточный код разметки.
Полный контроль над разметкой может быть особенно важен, если в веб-приложении активно используется код, работающий на стороне клиента в браузере пользователя.
2. Расширяемость
Компоненты MVC Framework разработаны таким образом, чтобы обеспечивать максимальную расширяемость самой библиотеки. Имеется возможность использования разных библиотек для обработки представлений, собственных алгоритмов создания объектов контроллеров, а также расширение внутренних механизмов функционирования компонентов библиотеки.
Поскольку все компоненты в MVC Framework могут быть расширены или заменены на собственные, разработчики могут воспользоваться MVC Framework в качестве основы для создания собственной среды разработки веб-приложений, как это часто делают веб-студии, работающие над множеством проектов. В этом случае MVC Framework задает общее направление и стиль разработки веб-приложений, предоставляя разработчику полную свободу выбора уровня абстракции и подходов, используемых в проектах. Можно сказать, что MVC Framework позволяет сделать разработку вебприложений настолько простой или настолько сложной, насколько этого хочет сам разработчик.
Кроме того, стоит особо отметить, что полный исходный код библиотеки MVC Framework доступен публично и распространяется под лицензией, допускающей модификацию исходного кода для собственных нужд.
3. Простота автоматического тестирования
За счет того, что компоненты "модель", "представление" и "контроллер" практически независимы друг от друга, значительно упрощается автоматическое тестирование логики работы веб-приложений.
Если для тестирования программного кода логики, содержащегося в контроллерах, нет необходимости использовать "боевые" данные из реального источника данных, то можно подменить модель версией, созданной специально для тестирования и предоставляющей только минимально необходимый набор данных для целей тестирования и максимальную производительность. При этом вовсе нет необходимости использовать код представлений, что существенно упрощает написание автоматических тестов, поскольку работа идет только с кодом логики, а не с генерируемой браузером разметкой.
Установка MVC Framework
Для того чтобы разрабатывать приложения с использованием MVC Framework, необходимо установить следующие доступные бесплатно для скачивания компоненты:
□ среда разработки Visual Web Developer 2008 Express Edition http://www.microsoft.com/express/download/ (русская версия http:// www.microsoft.com/rus/express/, приложена на диске);
□ сервер баз данных SQL Server 2008 Express Edition http://www.microsoft.com/express/sql/download/ (русская версия http://www.microsoft.com/rus/express/sql/download/, приложена на диске);
□ библиотека Microsoft ASP.NET MVC http://www.asp.net/mvc/download/.
Установка этих компонентов не должна вызвать сложностей — достаточно запустить мастер установки каждого из компонентов в указанном порядке и следовать инструкциям на экране.
MVC Framework работает c Visual Web Developer Express и со всеми старшими редакциями Visual Studio, если для них установлен компонент Visual Web Developer, поэтому вы можете использовать более старшую редакцию, если она вам доступна. Аналогично можно использовать любую редакцию SQL Server.
Выбор языковой версии не влияет на разработку веб-приложений на MVC Framework, однако в этой книге приводятся снимки экрана английской версии Visual Studio, поскольку на момент написания книги английская версия была более распространена среди русскоговорящих разработчиков.
Первое приложение на MVC Framework
После установки MVC Framework в списке доступных проектов в Visual Studio появится пункт ASP.NET MVC Web Application. Этот тип проекта доступен только в случае, если выбрана версия .NET Framework 3.5 (рис. 1.2).
Во время создания проекта, который мы в дальнейшем будем называть MVC-приложением, Visual Studio предложит сразу же создать оснастку для тестирования веб-приложения (рис. 1.3). Мы не будем затрагивать тему тестирования MVC-приложений до соответствующей главы, поэтому при создании первого приложения откажемся от создания проекта тестирования.
Visual Studio создаст заготовку проекта MVC-приложения (рис. 1.4), которой мы воспользуемся для изучения составляющих компонентов MVC-приложений.
Проект MVC-приложения представляет собой типовой проект ASP.NET Web Application (Веб-приложение ASP.NET). Напомним, что в отличие от проекта веб-сайта ASP.NET (ASP.NET Web Site), когда проект описывается хранящимися в директории проекта файлами, веб-приложение содержит еще и файл с описанием проекта, в котором описаны основные настройки компиляции и отладки проекта, а также указаны пути к файлам, включенным в проект.
Особенно следует отметить, что MVC-приложения используют стандартную инфраструктуру ASP.NET и, фактически, являются обычными ASP.NET-приложениями, к которым подключены компоненты HttpHandler, меняющие



Рис. 1.4. Заготовка MVC-приложения, созданного Visual Studio
логику обработки запросов с целью использования парадигмы MVC. В то же время, в приложении используются файлы Web.config для хранения конфигурации всего веб-приложения и Global.asax для создания глобальных обработчиков событий уровня всего приложения, точно так же, как и в классических ASP.NET-приложениях, использующих компоненты WebForms.
Структура MVC-приложенияРассмотрим то, как представлены основные компоненты MVC-приложения в виде физических файлов на примере созданного Visual Studio проекта-заготовки.
В структуре папок MVC-приложения важны только две папки: Controlles, в которой размещается код контроллеров, и Views, в которой размещается код представлений. Все остальные папки могут быть произвольно переименованы или удалены из проекта.
Папка Content
В папке Content предлагается размещать файлы, используемые для создания интерфейса приложения на стороне клиента и загружаемые с сервера без изменений. В проекте-заготовке в папке Content размещен файл Site.css, представляющий собой каскадную таблицу стилей для страниц проекта.
Папка Controllers
В папке Controllers размещаются файлы с логикой контроллеров (в нашем случае, поскольку был выбран язык C#, файлы имеют расширение cs). Каждый файл отвечает классу контроллера.
Применяется следующее именование классов контроллеров, которое в свою очередь используется для именования файлов:
имяКонтроллераСоntroller
.В проекте-заготовке созданы два файла контроллера:
HomeController
, отвечающий за логику страничек сайта, и Accountcontroller
, отвечающий за логику регистрации и авторизации пользователей.Чуть далее в этой главе описана внутренняя структура классов контроллеров.
Папка Models
В папке Models предлагается размещать файлы с логикой взаимодействия с базой данных (модель в паттерне MVC). В приложении-заготовке не генерируется код для работы с данными, поскольку это приложение очень простое и лишь предоставляет базовую структуру. В связи с этим созданная Visual Studio папка Models пуста.
Папка Scripts
В папке Scripts предлагается размещать файлы с кодом клиентских скриптов, используемых на клиенте. В проекте-заготовке уже включены библиотеки JavaScript-кода: MicrosoftAjax — содержащая код для создания клиентской инфраструктуры Microsoft Ajax, MicrosoftAjaxMvc — содержащая код, работающий поверх инфраструктуры Microsoft Ajax и используемый MVC Framework для реализации поддержки асинхронного обновления форм, а также jQuery — популярная библиотека, предоставляющая методы для манипуляции с объектами HTML-документов.
Подробнее об использовании возможностей клиентских библиотек можно узнать в главе, посвященной клиентскому программированию с использованием MVC Framework.
Папка Views
В папке Views размещаются файлы представления. В качестве стандартного механизма представлений в MVC Framework используются ASPX-файлы для создания представлений, MASTER-файлы для создания шаблонов общей разметки части представлений, а также ASCX-файлы для создания частичных представлений для многократного использования в составе других представлений.
Если вы знакомы с WebForms в ASP.NET, то представления по сути являются страницами ASP.NET без использования серверных элементов управления и серверных форм.
В папке Views файлы представлений размещаются следующим образом: для каждого контроллера в папке Views создается вложенная папка по имени этого контроллера (для HomeController папка Home, для AccountController папка Account). Помимо этого используется вложенная папка Shared для представлений, шаблонов и частичных представлений, используемых несколькими представлениями (структура для приложения-заготовки показана на рис. 1.5).

Рис. 1.5. Структура папок представлений для приложения-заготовки
При создании проекта-заготовки в папку Views помещается файл Web.config, описывающий конфигурацию этой папки. В этом файле для папки назначен специальный обработчик, запрещающий доступ к файлам в этой папке пользователям на уровне веб-сервера.
path="*" verb="*" preCondition="integratedMode"
type="System.Web.HttpNotFoundHandler"/>
Соотнесение представлений и методов контроллеров описано далее в этой главе.
Файл Default.aspx
Файл Default.aspx создается в качестве заглушки, для того чтобы веб-сервер вызывал инфраструктуру ASP.NET при обращении к сайту без указания пути (например, http://www.remix.ru/). Сама по себе страница Defaut.aspx пуста и содержит в обработчике события загрузки страницы код, который переадресует вызов инфраструктуре ASP.NET.
public void Page_Load(object sender, System.EventArgs e)
{
string originalPath = Request.Path;
HttpContext.Current.RewritePath(Request.ApplicationPath, false);
IHttpHandler httpHandler = new MvcHttpHandler();
httpHandler.ProcessRequest(HttpContext.Current);
HttpContext.Current.RewritePath(originalPath, false);
}
Файл Global.asax
Файл Global.asax используется для создания таблицы маршрутизации, используемой для соотнесения запросов к MVC-приложению и конкретных методов контроллеров и параметров вызова этих методов, поскольку файл Global.aspx предоставляет возможность создания обработчиков глобальных событий уровня всего веб-приложения. При запуске приложения задается таблица маршрутизации, а также на этом этапе могут быть выполнены другие операции, о которых можно будет узнать в следующих главах книги.
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
Метод
RegisterRoutes
описан подробнее далее в этой главе.Файл Web.config
Файл Web.config описывает конфигурацию приложения, именно в конфигурации описаны модули и обработчики, которые позволяют работать MVC Framework.
Основным модулем является модуль маршрутизации, который вызывается для всех запросов и инициирует работу инфраструктуры MVC Framework.
type="System.Web.Routing.UrlRoutingModule, System.Web.Routing,
Version=3.5.0.0,
Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
Рассмотрев физическую структуру файлов MVC-приложения, перейдем к принципам функционирования и внутреннего устройства компонентов MVC-приложения.
Рассмотрим то, как представлены основные компоненты MVC-приложения в виде физических файлов на примере созданного Visual Studio проекта-заготовки.
В структуре папок MVC-приложения важны только две папки: Controlles, в которой размещается код контроллеров, и Views, в которой размещается код представлений. Все остальные папки могут быть произвольно переименованы или удалены из проекта.
Папка Content
В папке Content предлагается размещать файлы, используемые для создания интерфейса приложения на стороне клиента и загружаемые с сервера без изменений. В проекте-заготовке в папке Content размещен файл Site.css, представляющий собой каскадную таблицу стилей для страниц проекта.
Папка Controllers
В папке Controllers размещаются файлы с логикой контроллеров (в нашем случае, поскольку был выбран язык C#, файлы имеют расширение cs). Каждый файл отвечает классу контроллера.
Применяется следующее именование классов контроллеров, которое в свою очередь используется для именования файлов:
имяКонтроллераСоntrollerВ проекте-заготовке созданы два файла контроллера:
HomeControllerAccountcontrollerЧуть далее в этой главе описана внутренняя структура классов контроллеров.
Папка Models
В папке Models предлагается размещать файлы с логикой взаимодействия с базой данных (модель в паттерне MVC). В приложении-заготовке не генерируется код для работы с данными, поскольку это приложение очень простое и лишь предоставляет базовую структуру. В связи с этим созданная Visual Studio папка Models пуста.
Папка Scripts
В папке Scripts предлагается размещать файлы с кодом клиентских скриптов, используемых на клиенте. В проекте-заготовке уже включены библиотеки JavaScript-кода: MicrosoftAjax — содержащая код для создания клиентской инфраструктуры Microsoft Ajax, MicrosoftAjaxMvc — содержащая код, работающий поверх инфраструктуры Microsoft Ajax и используемый MVC Framework для реализации поддержки асинхронного обновления форм, а также jQuery — популярная библиотека, предоставляющая методы для манипуляции с объектами HTML-документов.
Подробнее об использовании возможностей клиентских библиотек можно узнать в главе, посвященной клиентскому программированию с использованием MVC Framework.
Папка Views
В папке Views размещаются файлы представления. В качестве стандартного механизма представлений в MVC Framework используются ASPX-файлы для создания представлений, MASTER-файлы для создания шаблонов общей разметки части представлений, а также ASCX-файлы для создания частичных представлений для многократного использования в составе других представлений.
Если вы знакомы с WebForms в ASP.NET, то представления по сути являются страницами ASP.NET без использования серверных элементов управления и серверных форм.
В папке Views файлы представлений размещаются следующим образом: для каждого контроллера в папке Views создается вложенная папка по имени этого контроллера (для HomeController папка Home, для AccountController папка Account). Помимо этого используется вложенная папка Shared для представлений, шаблонов и частичных представлений, используемых несколькими представлениями (структура для приложения-заготовки показана на рис. 1.5).

Рис. 1.5. Структура папок представлений для приложения-заготовки
При создании проекта-заготовки в папку Views помещается файл Web.config, описывающий конфигурацию этой папки. В этом файле для папки назначен специальный обработчик, запрещающий доступ к файлам в этой папке пользователям на уровне веб-сервера.
path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler"/>Соотнесение представлений и методов контроллеров описано далее в этой главе.
Файл Default.aspx
Файл Default.aspx создается в качестве заглушки, для того чтобы веб-сервер вызывал инфраструктуру ASP.NET при обращении к сайту без указания пути (например, http://www.remix.ru/). Сама по себе страница Defaut.aspx пуста и содержит в обработчике события загрузки страницы код, который переадресует вызов инфраструктуре ASP.NET.
public void Page_Load(object sender, System.EventArgs e){ string originalPath = Request.Path; HttpContext.Current.RewritePath(Request.ApplicationPath, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current); HttpContext.Current.RewritePath(originalPath, false);}Файл Global.asax
Файл Global.asax используется для создания таблицы маршрутизации, используемой для соотнесения запросов к MVC-приложению и конкретных методов контроллеров и параметров вызова этих методов, поскольку файл Global.aspx предоставляет возможность создания обработчиков глобальных событий уровня всего веб-приложения. При запуске приложения задается таблица маршрутизации, а также на этом этапе могут быть выполнены другие операции, о которых можно будет узнать в следующих главах книги.
protected void Application_Start(){ RegisterRoutes(RouteTable.Routes);}Метод
RegisterRoutesФайл Web.config
Файл Web.config описывает конфигурацию приложения, именно в конфигурации описаны модули и обработчики, которые позволяют работать MVC Framework.
Основным модулем является модуль маршрутизации, который вызывается для всех запросов и инициирует работу инфраструктуры MVC Framework.
type="System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Рассмотрев физическую структуру файлов MVC-приложения, перейдем к принципам функционирования и внутреннего устройства компонентов MVC-приложения.
Обработка запросов MVC-приложением
Для того чтобы понять принципы работы компонентов MVC-приложения, необходимо четко понимать схему обработки запросов. К счастью, жизненный цикл запроса для MVC-приложения очень прост (рис. 1.6).

Поступающий к веб-серверу HTTP-запрос передается среде выполнения ASP.NET, которая инициализирует инфраструктуру MVC Framewrok и передает запрос для обработки компоненту маршрутизации. На основании таблицы маршрутизации, загружаемой при запуске веб-приложения, модуль маршрутизации определяет имена контроллера и метода контроллера, который должен обработать запрос, а также параметры запроса, которые должны быть переданы контроллеру. После этого генерируется контекст запроса, содержащий параметры запроса и среды выполнения приложения (такие как URL запроса, IP-адрес клиента и сервера и т. п.), создается экземпляр класса контроллера и ему передается управление путем вызова соответствующего метода класса контроллера — действия контроллера в терминах MVC.
Метод контроллера на основании параметров запроса выполняет некоторую логику, выбирает представление, которое должно быть отображено пользователю, и передает управление механизму генерации разметки (движком представления в терминах MVC), который уже отображает представление.
Для обмена данных между представлением и контроллером используется специальная коллекция
viewDataПосле того как разметка была сгенерирована движком представления, веб-сервер возвращает ее в качестве ответа пользователю по протоколу HTTP. На этом жизненный цикл обработки запроса MVC-приложением заканчивается.
Компоненты MVC-приложенияРассмотрим подробнее внутреннее устройство таблицы маршрутизации, контроллеров и представлений, для того чтобы продемонстрировать механизм работы MVC-приложения. Подробная информация по каждому из компонентов будет предоставлена в соответствующих главах, посвященных каждому из компонентов, сейчас же нам необходимо посмотреть на состав этих компонентов на очень высоком уровне, чтобы понимать принципы работы MVC-приложений.
Таблица маршрутизации
Таблица маршрутизации определяет набор правил, на основании которых происходит анализ URL-запроса и вычленения из URL информации, определяющей имя контроллера и действия контроллера, а также сопоставление параметров запроса. В проекте-заготовке правила добавляются в методе
RegisterRoutes
, описанном в файле Global.asax (листинг 1.1).
Листинг 1.1. Метод RegisterRoutes
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute( "Default", // Название маршрута
"{controller}/{action}/{id}", // URL с параметрами
new
{ controller = "Home", action = "Index", id = "" }
// Значения по умолчанию
);
}
Таблица маршрутизации заполняется двумя типами маршрутов — теми, которые должны быть обработаны MVC Framework (метода
MapRoute
коллекции RouteCollection
), и теми, обработка которых должна быть передана дальше инфраструктуре ASP.NET в обход механизмов MVC Framework (метод IgnoreRoute
коллекции RouteCollection
).В случае с игнорируемыми маршрутами задается определенный адрес либо маска. Так, приведенный в листинге 1.1 маршрут исключает запросы к файлам с расширением axd (используются инфраструктурой ASP.NET для встроенных ресурсов).
Маршруты, обрабатываемые MVC Framework, задаются набором параметров: названием маршрута для идентификации в коллекции, описанием шаблона URL и набором значений по умолчанию. Среди всех параметров обязательными являются
controller
— указывающий имя контроллера, обрабатывающего запросы, удовлетворяющие маске, и action
— указывающий действие контроллера, обрабатывающего запрос. Все остальные параметры задаются произвольно, и их имена используются для передачи значений при вызове методов контроллера.Контроллер
Рассмотрим код контроллера HomeController, приведенный в листинге 1.2.
Листинг 1.2. Код контроллера HomeController ИЗ приложения-заготовки
[HandleError]
public class HomeController : Controller {
public ActionResult Index()
{
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
return View();
}
}
На примере этого кода можно рассмотреть несколько основных концепций. Прежде всего, все классы контроллеров наследуют тип
Controller
, предоставляющий инфраструктуру для обработки запросов.Каждый из контроллеров содержит методы, возвращающие значения типа
ActionResult
. В приведенном примере используется вспомогательный метод View
, возвращающий тип ViewResult
, который наследует тип ActionResult
и передает управление механизму представлений — если параметр "имя представления" не передан методу View
, то используется имя действия в качестве имени представления.Задачей контроллера является обработка параметров запроса (в примере параметров действия не принимают, что тоже может быть в реальных приложениях — для отображения страниц, не зависящих от параметров запроса), заполнение коллекции
ViewData
и передача управления движку представлений.В данном случае, например, действие
Index
поместит в коллекцию ViewData
элемент Message
, после чего передаст управление представлению Index.aspx, расположенному в папке /Views/Home.Кроме того, в листинге 1.2 проиллюстрирована еще одна важная концепция, касающаяся кода контроллеров, — использование атрибутов для управления поведением контроллеров. Так, для того чтобы управлять поведением всего контроллера, можно установить атрибуты на класс контроллера, а для того чтобы управлять поведением конкретного действия — на соответствующий метод класса контроллера. В приведенном в листинге 1.2 коде используется атрибут для всего класса контроллера
HandleError
, который инструктирует среду MVC Framework на предмет возникновения необработанного исключения в любом из методов контроллера HomeController
, необходимо будет это исключение поймать и отобразить пользователю специальную страницу с сообщением об ошибке.Представление
В MVC Framework используется представление на основе ASPX-файлов. Так, например, рассмотрим представление Index.aspx из примера выше. Этому представлению передается коллекция
viewData
с элементом Message
, значение которого должно быть отображено на странице. В листинге 1.3 приведен код этого представления.
Листинг 1.3. Представление Index.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
ContentPlaceHolderID="TitleContent" runat="server">
Home Page
ContentPlaceHolderID="MainContent" runat="server">
<%= Html.Encode(ViewData["Message"]) %>
To learn more about ASP.NET MVC visit
title="ASP.NET MVC Website">http://asp.net/mvc.
Как видно из листинга 1.3, в представлении используется шаблон Site.Master и метки
Content
для определения содержимого блоков ContentPlaceHolder
, определенных в Site.Master.Для отображения данных из коллекции ViewData используется серверная вставка вида <%= %>, с помощью которой можно отобразить значение на странице.
Подробнее о работе с представлениями и создании сложных представлений можно узнать в главе 5.
Рассмотрим подробнее внутреннее устройство таблицы маршрутизации, контроллеров и представлений, для того чтобы продемонстрировать механизм работы MVC-приложения. Подробная информация по каждому из компонентов будет предоставлена в соответствующих главах, посвященных каждому из компонентов, сейчас же нам необходимо посмотреть на состав этих компонентов на очень высоком уровне, чтобы понимать принципы работы MVC-приложений.
Таблица маршрутизации
Таблица маршрутизации определяет набор правил, на основании которых происходит анализ URL-запроса и вычленения из URL информации, определяющей имя контроллера и действия контроллера, а также сопоставление параметров запроса. В проекте-заготовке правила добавляются в методе
RegisterRoutesЛистинг 1.1. Метод RegisterRoutes
public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // Название маршрута "{controller}/{action}/{id}", // URL с параметрами new { controller = "Home", action = "Index", id = "" } // Значения по умолчанию );}Таблица маршрутизации заполняется двумя типами маршрутов — теми, которые должны быть обработаны MVC Framework (метода
MapRouteRouteCollectionIgnoreRouteRouteCollectionВ случае с игнорируемыми маршрутами задается определенный адрес либо маска. Так, приведенный в листинге 1.1 маршрут исключает запросы к файлам с расширением axd (используются инфраструктурой ASP.NET для встроенных ресурсов).
Маршруты, обрабатываемые MVC Framework, задаются набором параметров: названием маршрута для идентификации в коллекции, описанием шаблона URL и набором значений по умолчанию. Среди всех параметров обязательными являются
controlleractionКонтроллер
Рассмотрим код контроллера HomeController, приведенный в листинге 1.2.
Листинг 1.2. Код контроллера HomeController ИЗ приложения-заготовки
[HandleError]public class HomeController : Controller { public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; return View(); } public ActionResult About() { return View(); }}На примере этого кода можно рассмотреть несколько основных концепций. Прежде всего, все классы контроллеров наследуют тип
ControllerКаждый из контроллеров содержит методы, возвращающие значения типа
ActionResultViewViewResultActionResultViewЗадачей контроллера является обработка параметров запроса (в примере параметров действия не принимают, что тоже может быть в реальных приложениях — для отображения страниц, не зависящих от параметров запроса), заполнение коллекции
ViewDataВ данном случае, например, действие
IndexViewDataMessageКроме того, в листинге 1.2 проиллюстрирована еще одна важная концепция, касающаяся кода контроллеров, — использование атрибутов для управления поведением контроллеров. Так, для того чтобы управлять поведением всего контроллера, можно установить атрибуты на класс контроллера, а для того чтобы управлять поведением конкретного действия — на соответствующий метод класса контроллера. В приведенном в листинге 1.2 коде используется атрибут для всего класса контроллера
HandleErrorHomeControllerПредставление
В MVC Framework используется представление на основе ASPX-файлов. Так, например, рассмотрим представление Index.aspx из примера выше. Этому представлению передается коллекция
viewDataMessageЛистинг 1.3. Представление Index.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> ContentPlaceHolderID="TitleContent" runat="server"> Home Page ContentPlaceHolderID="MainContent" runat="server"> <%= Html.Encode(ViewData["Message"]) %>
To learn more about ASP.NET MVC visit
title="ASP.NET MVC Website">http://asp.net/mvc.Как видно из листинга 1.3, в представлении используется шаблон Site.Master и метки
ContentContentPlaceHolderДля отображения данных из коллекции ViewData используется серверная вставка вида <%= %>, с помощью которой можно отобразить значение на странице.
Подробнее о работе с представлениями и создании сложных представлений можно узнать в главе 5.
Подход к разработке MVC-приложений
Исходя из внутреннего устройства MVC-приложений, процесс разработки удобно построить по следующей схеме:
1. Создать модель — создать схему базы данных, по схеме базы данных создать логические структуры данных, с которыми будет работать приложение.
2. Описать физическую структуру приложения — задать маршруты, которые будут определять взаимодействие пользователя с приложением.
3. Создать контроллеры и их действия — на основании структуры приложения.
4. Создать представления — для каждого из действий контроллеров создать представления, учитывая возможность вынесения повторяющихся элементов в частичные представления и шаблоны.
5. Разработать модульные тесты для тестирования логики представления, если планируется модификация логики в процессе поддержки и развития приложения.
Процесс разработки может быть несколько модифицирован, если разрабатываются веб-приложения с богатой клиентской функциональностью. В случае если создается страница, использующая асинхронные вызовы для обращения к серверу и обновления фрагментов страниц, то может быть удобным изначально создать лишь базовые действия контроллеров, отображающие страницы, после этого в процессе разработки клиентского интерфейса дорабатывать методы, отвечающие на асинхронные запросы. Этот подход будет рассмотрен в главе 7, посвященной клиентскому программированию в MVC Framework.
В любом случае, при разработке приложений, вне зависимости от используемой платформы, технологии и парадигмы разработки, необходимо тщательное проектирование и детальное планирование разработки задолго до начала проекта. Хорошее планирование зачастую позволяет существенно сократить сроки разработки проекта, исключив неприятные моменты вроде необходимости рефакторинга части написанного кода для полноценной реализации функциональности.
Заключение
В этой главе мы мельком посмотрели на основные принципы устройства и работы MVC-приложений, а также рассмотрели процесс разработки MVC-приложений. Вооружившись этими знаниями, мы можем перейти к детальному изучению компонентов MVC-приложения в последующих главах этой книги.
 ТЕЛЕГРАМ
ТЕЛЕГРАМ Книжный Вестник
Книжный Вестник Поиск книг
Поиск книг Любовные романы
Любовные романы Саморазвитие
Саморазвитие Детективы
Детективы Фантастика
Фантастика Классика
Классика ВКОНТАКТЕ
ВКОНТАКТЕ